Das Demo auf dieser CD stellt in konzeptioneller sowie in technischer Hinsicht ein Modell für die geplante Neuedition von Notkers De interpretatione dar. Ziel ist, die Handhabung einer elektronischen Notker-Edition zu demonstrieren. Da das vorliegende Demo mit einer HTML/JavaScript-Datenstruktur realisiert ist, benötigt es außer einem geeigneten Internet-Browser keine weitere Software und es muß nicht eigens ein Programm auf dem Rechner des Benutzers installiert werden. Das Demo kann ohne weitere Konvertierung von der CD gelesen, auf die Festplatte kopiert oder per Internet benutzt werden.
Das Demo enthält eine Edition, deren editorische Bearbeitungsstufen einzeln anwählbar sind, eine Handschriftentranskription, eine sehr textnahe gegenwartsdeutsche Übersetzung sowie einen hinsichtlich Textstellenbezug (Überblickskommentar, Einzelstellenkommentar) und Sachbezug gestaffelten Kommentar. Vrefügbar sind das Vorwort (Praefatiuncula) und das erste Kapitel von Notkers Bearbeitung der boethianischen Übersetzung der aristotelischen Schrift Peri hermeneias / De interpretatione. Für Textkonstitution und Transkription wurden die Ausgaben von King und Firchow sowie Mikrofilm-Kopien der St. Galler Handschrift 818 benutzt.
Zur Zeichendarstellung auf dem Bildschirm: Die Handschrift enthält die sogenannte e-cauda anstelle der klassischen lateinischen Schreibung ae. Hierfür wurde durchgehend die Ligatur æ eingesetzt, da für die e-cauda kein HTML-Zeichen existiert und es somit schwierig wäre, eine Lösung zu finden, die auf allen Browsern und Betriebssystemen funktioniert. Im Bereich der Interpunktion gibt es nach King neben einer Art Fragezeichen zwei durchgehend benutzte Zeichen, nämlich einen mittelhohen und einen hochgestellten Punkt. Der mittelhohe Punkt wird hier als normaler Punkt dargestellt, der hohe Punkt durch einen mittelhohen Punkt. Beide Arten von Punkten haben zum vorausgehenden und nachfolgenden Wort jeweils den gleichen Abstand, was dem Erscheinungsbild in der Handschrift entspricht. Die Transkription ist zeilen- und seitengetreu (indem die neue Seite in einem grauen Feld angegeben wird); rote Tinte wird mit roter Farbe wiedergegeben.
Wenn man das Editionsbeispiel öffnet, erscheint der Titel des Texts, De interpretatione. Mit einem Klick darauf kann man einen Kommentar im rechten Fenster öffnen.

Ganz links finden Sie die Auswahl der Kapitel (verfügbar: Titel, Præfatiuncula, Kapitel 1)

Die Differenzierungsstufen sind das Ergebnis textanalytischer
Verfahren anhand eines Schichtenmodells der Textbearbeitungen Notkers
(vgl. Saller 2003). Im Menü können 4 Differenzierungsstufen
ausgewählt werden.

Hier können Sie wählen zwischen der originalen Interpunktion (Wiedergabe nach der Ausgabe von King 1975) und einer modernen Interpunktion

In diesem Feld können Sie die Anzeige der mit dem Kommentar verlinkten Wörter und Passagen an- und abschalten; ist die Anzeige abgeschaltet, werden die Links nur beim Darüberfahren mit der Maus sichtbar.

Dieses Menü erscheint nur, wenn bestimmte Kommentar-Links angeklickt werden: d.h. die Kommentare zu den jeweiligen Stellen lassen sich in unterschiedliche Kommentartypen aufgliedern.

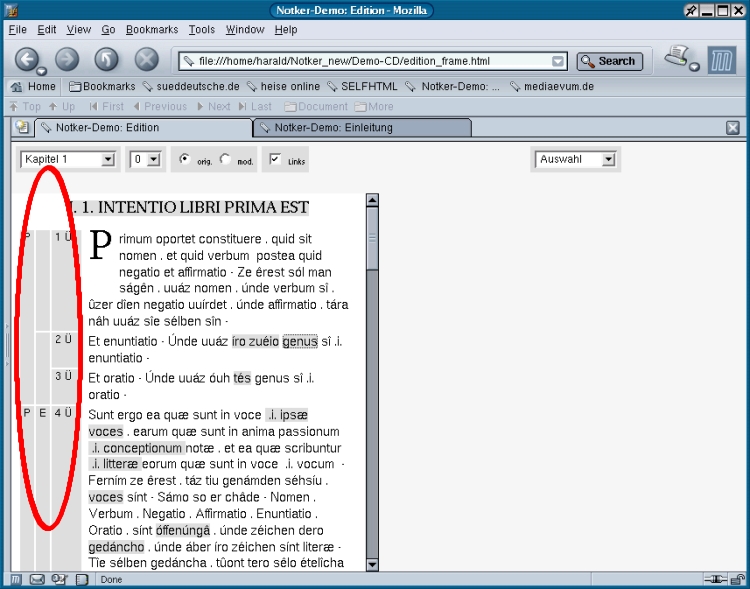
Im linken Haupfenster wird der Text des jeweils ausgewählten Kapitels angezeigt, und im rechten Fenster per Voreinstellung die dazugehörige Übersetzung. Mittels der verlinkten Wörter und Passagen innerhalb des Textes sowie der Navigationsflächen am linken Rand lassen sich aber bestimmte Kommentartypen sowie eine Transkription der Handschrift aufrufen, die jeweils im rechten Fenster zu sehen sind. Im Kommentar wird sämtliche Literatur in Kurzform zitiert; die vollständigen Angaben können durch Anklicken in einem eigenen kleinen Fenster angezeigt werden. Die grauen Navigations-Balken in Edition, Transkription und Übersetzung ersetzen die Zeilenzählung im Buchdruck: sie markieren die Textabschnitte, auf die Bezug genommen wird. Die anklickbaren Buchstaben führen folgendermaßen weiter:

Im folgenden sollen Herstellung und Funktionsweise der Demo-CD kurz erläutert werden. Damit soll deutlich gemacht werden, inwiefern das Demo in technischer Hinsicht modellhaft für das geplante Projekt ist.
Elektronische Editionen arbeiten üblicherweise mit abstrakten Textauszeichnugssprachen, die vom SGML-Standard (Standard Generalized Markup Language) abgeleitet sind. Ein Beispiel wäre die Spezifikation der TEI (Text Encoding Initiative), die ihrerseits den SGML-konformen Standard XML benutzt. Prinzipiell besteht ein elektronisches Dokument aus einem schiftsprachlichen Text und den dazugehörigen Meta- oder Steuerzeichen (Markup). Letztere modifizieren die Darstellung der Ersteren. So ermöglich beispielsweise die computerlesbare Kennzeichnung einer Phrase als Grundtext-Phrase dem System, zwischen Grundtext und Nicht-Grundtext zu unterscheiden und mit dem Grundtext bestimmte Operationen durchzuführen, z.B. ihn fettgedruckt darzustellen. Bei einem TEI/XML-Dokument würde ein sogenanntes XSLT-Style Sheet dem System sagen, was es mit bestimmten gekennzeichneten Textteilen anfangen soll. In diesem Style Sheet wird, vereinfacht gesagt, jedem gekennzeichneten Element des Dokuments eine Formatierung in HTML (Hypertext Markup Language) zugewiesen, die der Web-Browser des Benutzers sichtbar macht. Diese Technik soll auch im Projekt zur Anwendung kommen. Da sie relativ aufwendig ist und nur bei einigen Web-Browsern auch auf einer CD, ohne Internetanbindung, funktioniert, wurde für die vorliegende CD ein anderer Weg eingeschlagen. Das beschriebene Prinzip wurde sozusagen auf die Möglichkeiten von HTML zusammen mit CSS (Cascading Style Sheets) und JavaScript übertragen. Auch mit den CSS-Style Sheets ist es möglich, Kennzeichnung und Formatierung getrennt zu halten, und die für die Navigation nötige Dynamik ist mit JavaScript realisierbar.
Die konkrete technische Umsetzung sieht wie folgt aus: Eine Grundtext-Phrase wird mit einem solchen HTML-Tag gekennzeichnet, das nicht bereits eine feste Formatierung bewirkt (wie es z.B. bei <b> für "bold", also fettgedruckt, der Fall ist); wie dieses Tag, genauer: der damit gekennzeichnete Text, darzustellen ist, wird erst in einem Style Sheet spezifiziert. Ein Beispiel für die konkrete Syntax, wie sie im Demo verwendet wird, ist dies: <span class="tra">Et enuntiatio>/span>. Der Abschnitt, der den Text "Et enuntiatio" enthält, wird damit der Klasse "tra" (für translatio, d.h. die lateinische Übersetzung des Boethius) zugeordnet. Wählt der Benutzer die Differenzierungsstufe 1 oder höher, wird mit dem dem HTML-Dokument ein solches Style Sheet mit verknüpft, das Elementen der Klasse "tra" die Formatierung "fettgedruckt" zuweist, das Ergebnis ist also: Et enuntiatio. Das Style Sheet für die Differenzierungsstufe 0 enthält keine Bestimmung zur Formatierung, weswegen Grundtext und Notkertext optisch nicht voneinander zu unterscheiden sind.
Ein wichtiges Auswahlkriterium bei der Erstellung dieser Demo-CD war möglichst weitgehende Unabhängigkeit von kommerzieller Software. Das gilt in noch stärkerem Maße für das geplante Projekt selbst. Daher wurde solchen Programmen der Vorzug gegeben, die unter der GPL (General Public License) stehen. Nicht nur, aber in besonderem Maße im nicht-kommerziellen, wissenschaftlichen Bereich ist dies m.E. der beste Weg: zu nennen wären die Aspekte Finanzaufwand, Sicherheit, Nachhaltigkeit, Modifizierbarkeit der Software.
Zur Verwendung kamen in erster Linie die HTML-Editoren Bluefish (auf Linux) und Note Tab Light (auf Windows 98/2000) sowie der Texteditor Kate (auf Linux). Die Abbildungen (modifizierte Screenshots) auf dieser Seite wurden mit dem freien Bildbearbeitungsprogramm Gimp unter Linux erstellt. Die wichtigsten Informationsquellen für HTML, CSS und JavaScript waren die Online-Anleitung/Dokumentation Selfhtml sowie Javascript von Michael Seeboerger-Weichselbaum (2. Aufl. Kaarst 2000).
Für das Projekt vorgesehen sind zudem der intensive Einsatz der Programmiersprache Perl (für verschiedene Modifikations- und Kontrollaufgaben am entstehenden XML-Dokument), der XML-Editor Jaxe, der Webserver Apache sowie das Datenbanksystem MySQL zur Verwaltung der einzelnen Dokumente, aus denen die Edition während ihrer Entwicklung bestehen wird. Als Betriebssystem ist in erster Linie, wenn nicht gar ausschließlich Linux vorgesehen.
Vorbemerkung: Bei der korrekten räumlichen Positionierung einzelner Elemente haben alle Browser jeweils ihre eigenen Schwierigkeiten, so daß ein für einen Browser A optimiertes Layout in den seltensten Fällen auch auf B und C ideale Ergebnisse liefern würde. Was das vorliegende Editions-Demo anbelangt, stellte das lediglich für die Transkription ein Problem dar: die exakte Nachbildungvon Größe und Position der Inititialen in der Handschrift auf jedem Browser würde einen unverhältnismäßig großen Aufwand nach sich ziehen. Daher wurde für die Demo-Version ein Zwischenweg eingeschlagen, indem Größe und Position nur andeutungsweise nachgebildet werden.